When you log in for the first time, you have a big green button at the top right and a link in the centre of the page to add your first website.
After you have clicked on one of the links, you will see a form with five (5) methods to validate your site.
Please note that the validation method depends on the one selected (green background). If you click on Domain DNS and have installed the WordPress plugin, it will not work.
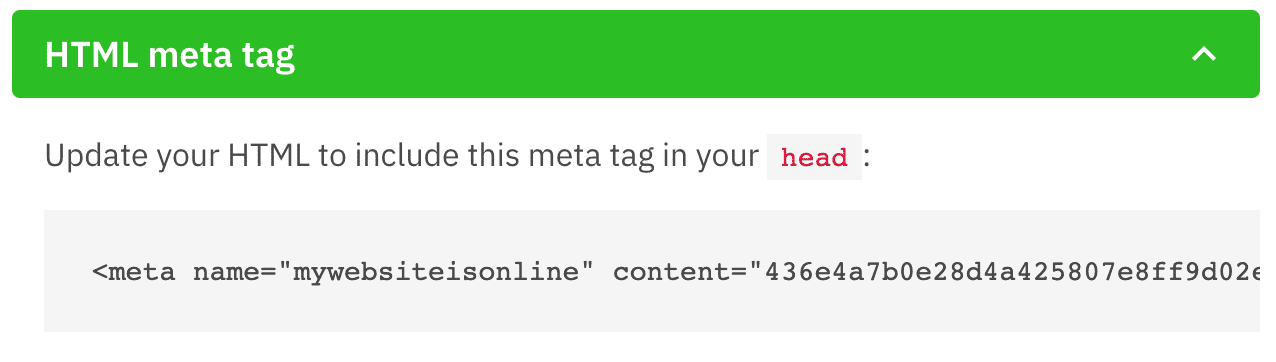
HTML meta tag
You need to edit the head section of your front page to include a meta tag with your unique validation code:
<meta name="mywebsiteisonline" content="XXXXXXXXXXXXXX">
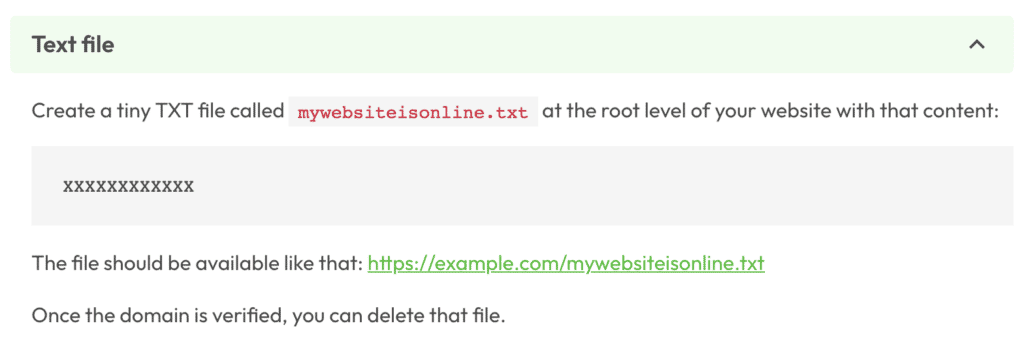
Text file
This method is pretty simple. You create a TXT file called “mywebsiteisonline.txt” and you paste in it the unique code provided.
If your website is example.com, we should be able to see the unique code by visiting example.com/mywebsiteisonline.txt.

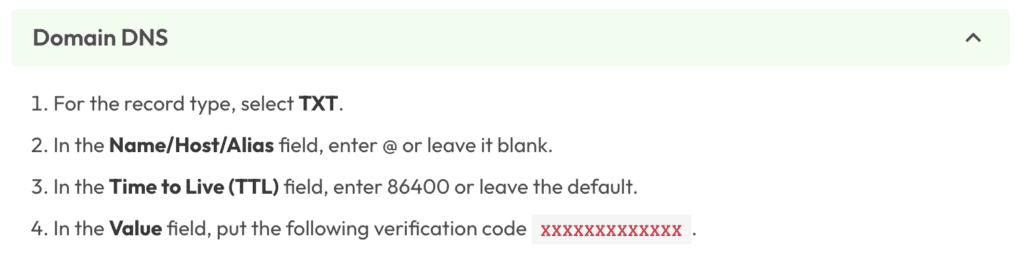
Domain DNS
Use the domain DNS when it’s not possible for you to create a text file. It can be useful when you have a JavaScript application.
This process requires four (4) easy steps:
- For the record type, select TXT.
- In the Name/Host/Alias field, enter @ or leave it blank.
- In the Time to Live (TTL) field, enter 86400 or leave the default.
- In the Value field, put your verification code.

WordPress
By using the WordPress plugin, you do not have to create a text file. Our plugin will create a new REST endpoint and automatically output the verification code.
Start by downloading the plugin: https://en-ca.wordpress.org/plugins/my-website-is-online-uptime-monitoring/
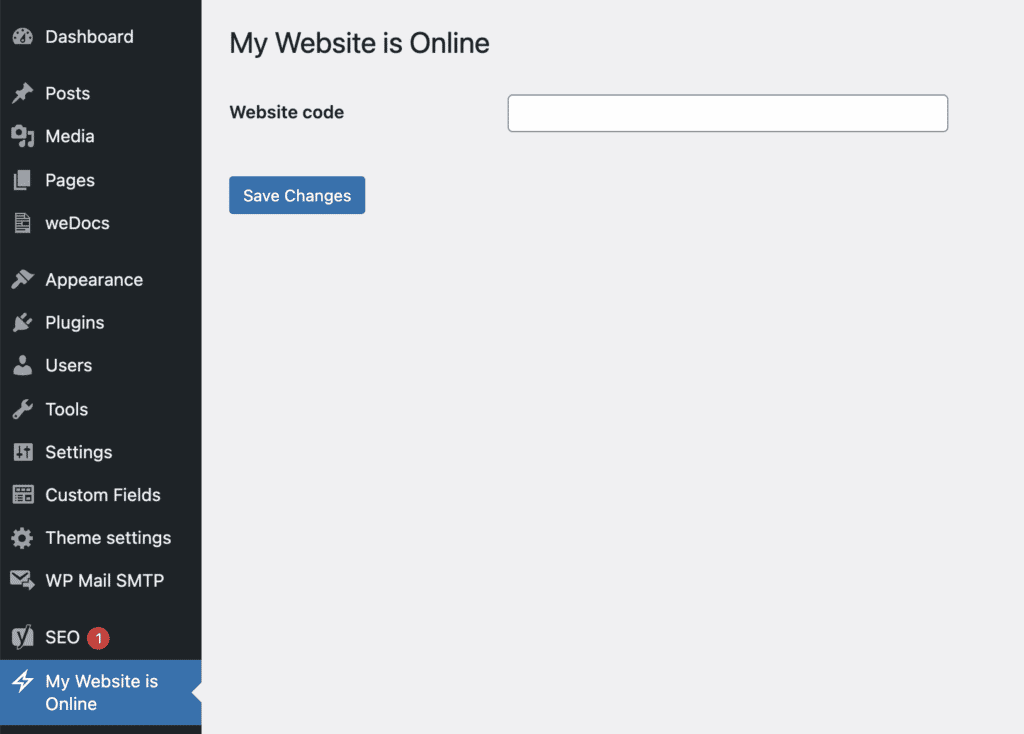
Once it’s done, you will see a new link on the left many named “My Website is Online”.
Paste your verification code and click “Save Changes”.

Make sure that your REST API is not password protected. This path on your website must be publicly available: example.com/wp-json/mywebsiteisonline/v1/verify
Drupal
By using the Drupal module, you do not have to create a text file. Our module will create a new HTTP endpoint and automatically output the verification code.
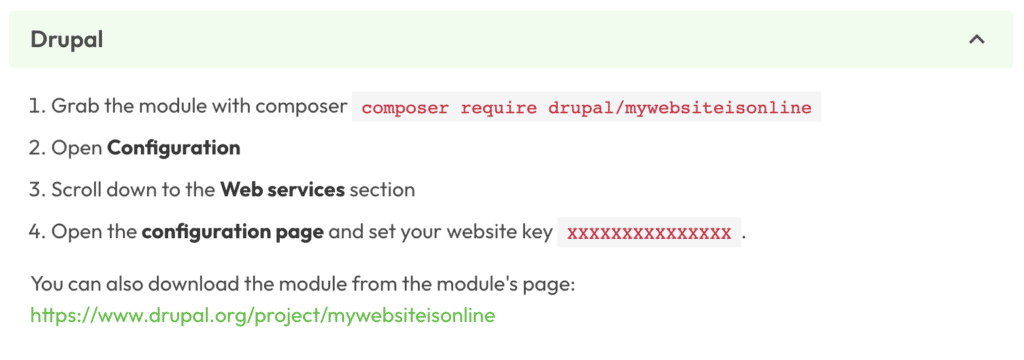
You can download the module with composer composer require drupal/mywebsiteisonline or by visiting: https://www.drupal.org/project/mywebsiteisonline
Once the module is installed:
- Open Configuration
- Scroll down to the Web services section
- Open the configuration page and set your website key
This path on your website must be publicly available: example.com/mywebsiteisonline/key

Add your website
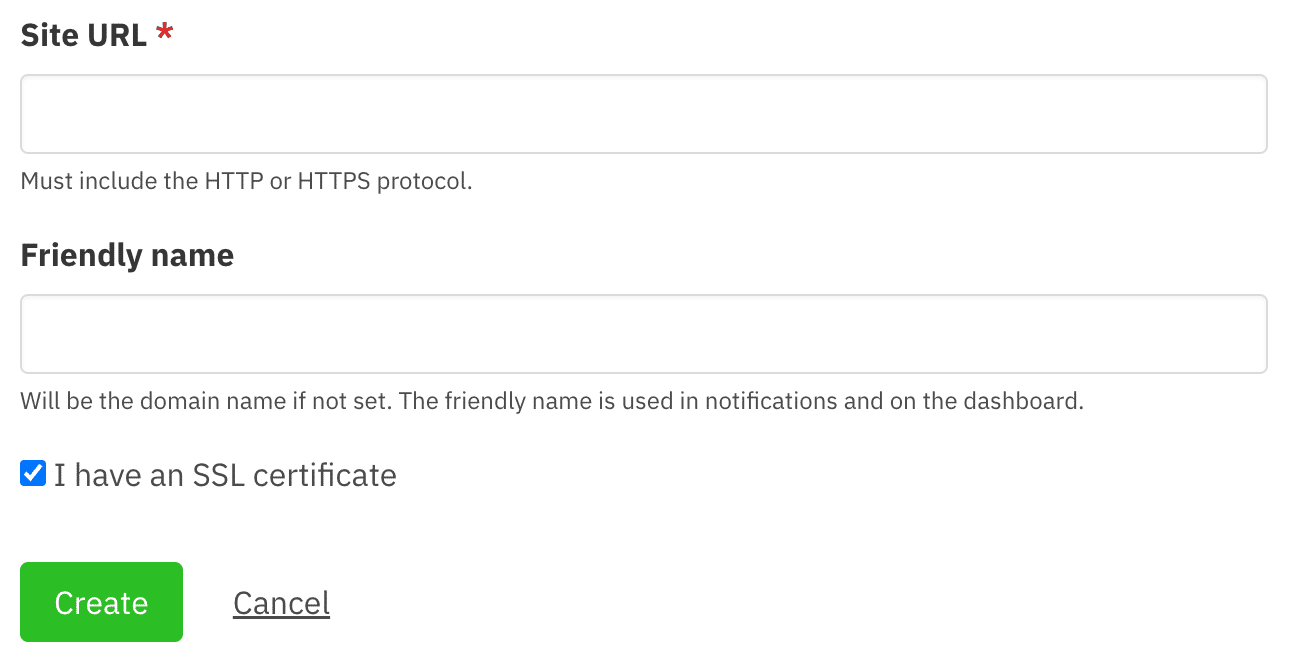
When you have chosen a verification method, put your site URL at the bottom of the form and tells us if you have an SSL certificate.
If you do, we will monitor it and tells you when it expires. We will also check if it’s valid.
You can also set a facultative friendly name. Click “Create”.

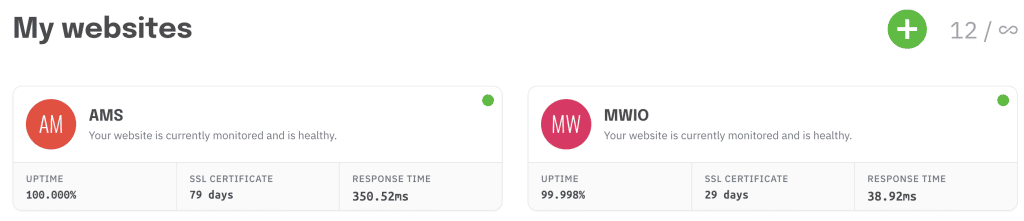
You should now see your first website on your dashboard: